В данной статье речь пойдет о том как самостоятельно создать простейший каталог продукции на Drupal 7 без использования Ubercart и Commerce и других готовых решений. Вы можете подумать зачем изобретать велосипед если уже есть готовое решение, но если перед вами стоит задача создать обычный сайт с каталогом продукции, а не полноценный интернет-магазин с корзиной товаров, оформлением заказа, платежной системой и т.д. и т.п., к чему тянуть за собой столько ненужного функционала?
В свое время я перепробовал уйму вариантов по созданию каталога были варианты на одном лишь Views, были Taxonomy + Views, все они были рабочие, но их гибкость вызывала сомнения.
Конечно я полез в google и нарыл инфу. Среди русскоязычных сайтов мне попался всего лишь один достойный вариант описаный на блоге Nikita Malyshev. Я попробовал его вариант и он мне понравился по следующим причинам :
- Гибкость благодаря Views & Panels.
- Используются системные алиасы.
- Нет фильтра php.
- Cтраницы taxonomy/term/ID из словаря «Категории каталога» будут более информативными.
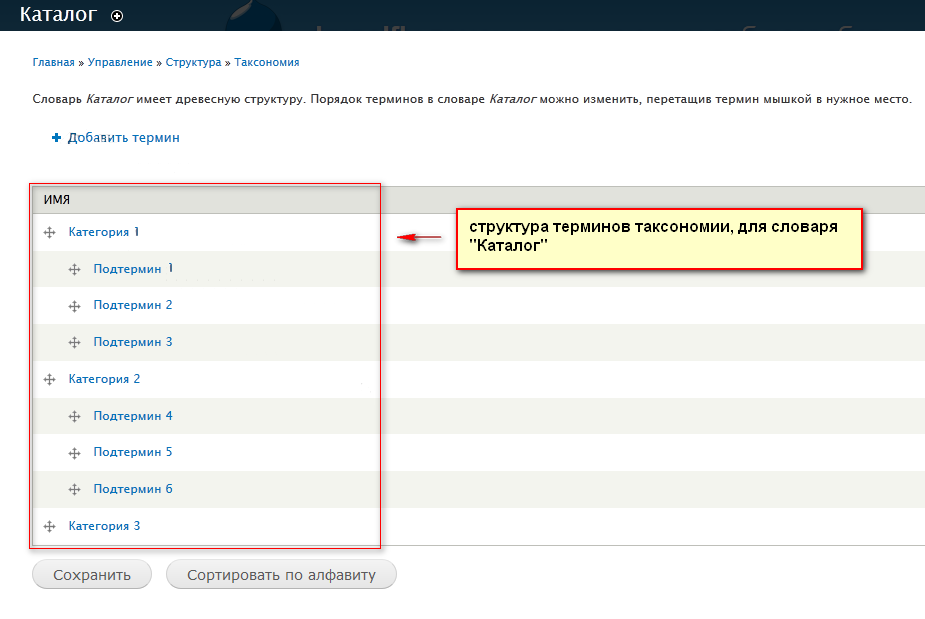
Структура создаваемого каталога будет следуещей

Для создания каталога понадобится установить и включить:
- Views
- Panels
- Ctools
- Page manager
- Views content panes
В начале создаем словарь таксономии с названием «Категории каталога» (или же название на ваш выбор).
- Структура » Таксономия » Добавить словарь
- Добавьте в созданный словарь необходимые вам категории ( в нашем примере Названия брендов и вложенные в них названия категорий).
- Затем создаем новый тип материала (например «товар») который в последствии мы будем добавлять в каталог продукции.
- Структура » Типы материалов » Добавить тип материала
- Добавьте в созданный тип материала необходимые вам поля (например: Изображение, артикул и т.д.), обязательное для нашей задачи поле — Ссылка на термин (Term reference) в настройках которого необходимо указать созданный нами ранее словарь «Категории каталога».
- Также добавьте парочку тестовых товаров, чтобы видеть результаты.
Создание представлений (Views)
Создание главной каталога
Переходим: Структура » Представления » Добавить представление(Add new view)
- Указываем Имя представления — «Каталог»
- Выбираем — Термины таксономии (Show: Taxonomy terms) типа —«Категории каталога» (of type «Категории каталога»)
- Ставим галочку — Создать страницу («Create a page») и заполняем поля.
- Заголовок страницы (Page title) — Каталог
- Путь (Path) — catalog
- Жмем кнопку Сохранить и продолжить (Continue & edit)
- Выбираем необходимый вам Формат (Format) к примеру Сетка.
- В разделе Критерии фильтрации (Filter criteria) жмем Добавить(add).
- Выбираем — Термин таксономии: Родительский термин (Taxonomy term: Parent term) и жмем Применить(Apply), зоставляем настройки по умолчанию и снова Применить(Apply). Этим мы сделали чтобы выводились только родительские категории.
- Сохраняемпредставление.
И так мы создали страницу по адресу имя вашего сайта/catalog на которой будут отображаться только родительские термины(а именно бренды нашего каталога).

Вывод дочерних категорий
Создадим еще одно новое представление по аналогии с предыдущим переходим:
- Структура » Представления » Добавить представление(Add new view)
- Указываем Имя представления (View name) — «Дочерние категории».
- Выбираем — Термины таксономии (Show: Taxonomy terms) типа —«Категории каталога» (of type «Категории каталога»)
- Снимаем галочку Создать страницу («Create a page»).
- Жмем кнопку Сохранить и продолжить (Continue & edit)
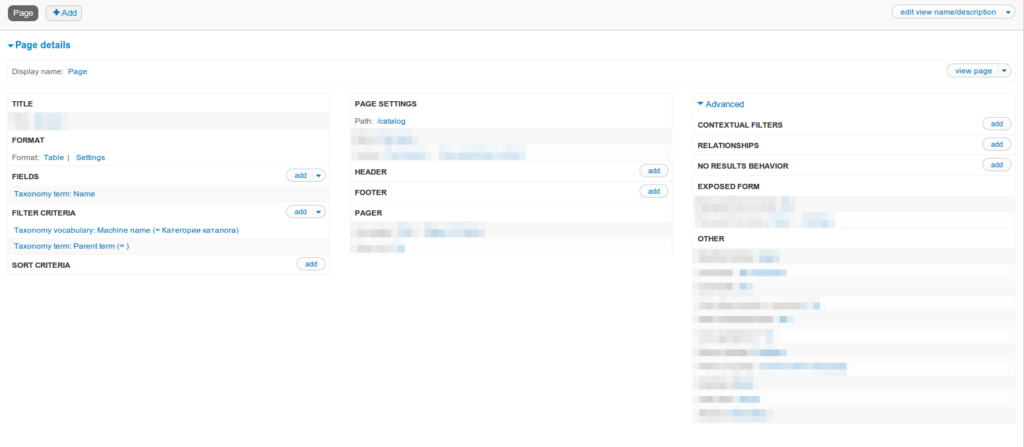
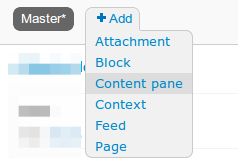
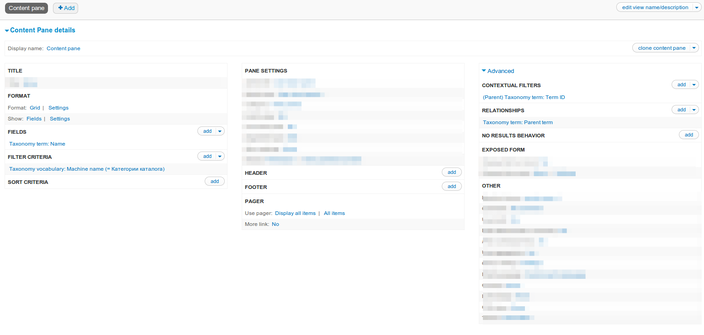
- Добавляем новый тип представления — Фрагмент панели (Content pane)

- Выбираем необходимый вам Формат (Format) к примеру Сетка
- С права в разделе «Расширенный» (advanced) в Связи (Relationships) выбираем — Термин таксономии: Родительский термин (Taxonomy term: Parent term).
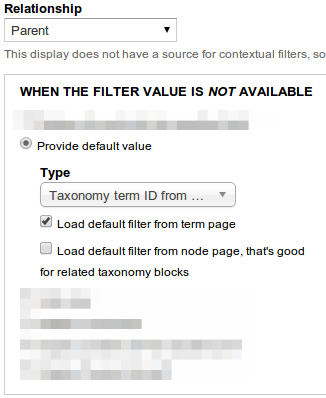
- В Контекстные фильтры (Contextual filters) выбираем — Термин таксономии: ID термина (Taxonomy term: Term ID). В Отношения (Relationship) указываем — Родитель (Parent) (если не меняли в предыдущем пункте). В разделе значение по умолчанию выбираем Provide default value, type: Taxonomy term ID from URL и жмем Применить(Apply).

- Сохраняем views.
И так мы создали представление, которое будет выводить список дочерних терминов (в нашем случае категории брендов), относительно текущего.

Вывод продукции в категории
Создаем очередное представление, переходим:
- Структура » Представления » Добавить представление(Add new view)
- Указываем Имя представления (View name) — Товар
- Выбираем Показать — Содержимое — типа — Товар Show Content of type (если вы не следовали инструкции то название вашего типа содержимого под продукцию)
- Снимаем галочку Создать страницу («Create a page»).
- Жмем кнопку Сохранить и продолжить (Continue & edit)
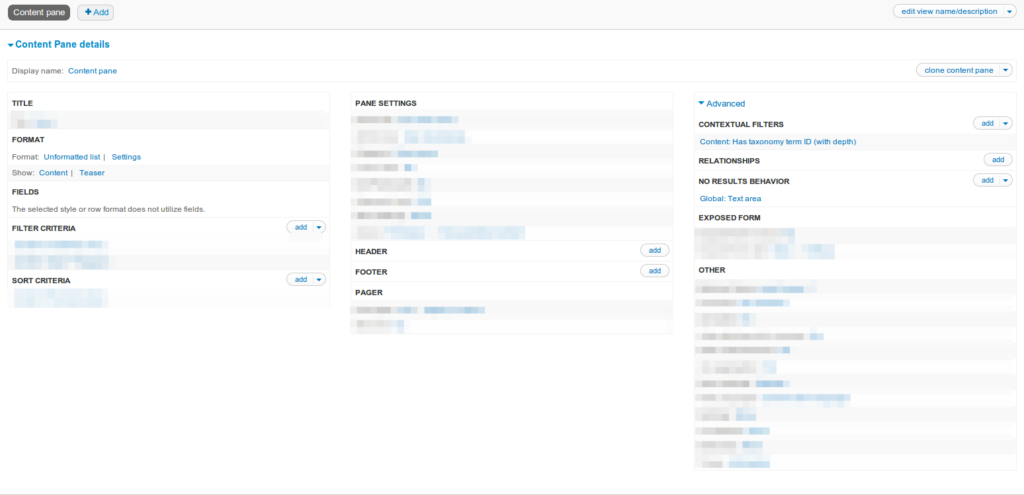
- Добавляем новый тип представления — Фрагмент панели (Content pane)
- Добавляем Контекстные фильтры (Contextual filters) — Содержимое: Has taxonomy term ID (with depth)
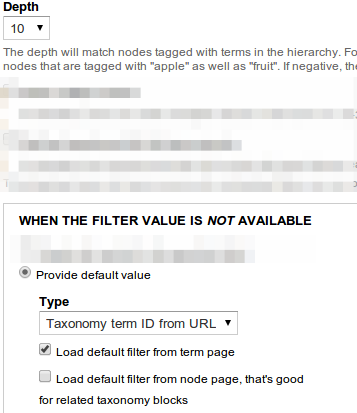
- (Content: Has taxonomy term ID (with depth)). В настройках этого фильтра в поле — Глубина (Depth) указыем: 0 — если хотите чтобы отображался товар текущей категории, 10 — если хотите чтобы отображались товары из текущей категории, а также товары из его подкатегорий.
- Ставим галочку Provide default value и выбираем Taxonomy term ID from URL.

- Жмем кнопку Применить(Apply).
- В разделе Нет результатов поведение (No results behavior) выбираем Global: Text area и в его настройках пишем текст который будет выводиться если в категории отсутствует товар, что-то типа «Товары в этой категории еще не добавлены».
- Сохраняем вьюху.
В этом представление будет выводиться все товары, которые относятся к выбранной категории.

Настройка Panels
Теперь приступим к настройке Panels. Переходим на страницу стандартных панелей:
- Структура » Панели или имя вашего сайта/admin/structure/pages.
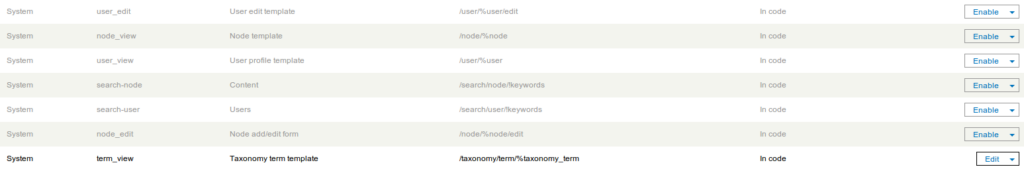
- Нам нужно включить Шаблон термина таксономии — term_view.

У меня с первого раза включить не получилось, выскочила ошибка:
Page manager module is unable to enable taxonomy/term/%taxonomy_term because some other module already has overridden with views_page.
В этом случае нужно просто на странице представлений выключить стандартное представление Taxonomy term — /taxonomy/term/%
- Жмем на Правка(Edit) и добавляем новый вариант: «Add a new variant» и заполняем поля:
- Заголовок (Title): Каталог.
- Тип варианта (Variant type): Панель(Panel).
- в Дополнительных функциях (Optional features): ставим галочку в пункте Правила выбора (Selection rules).
- Жмем кнопку Создать вариант (Create variant).
- Попадаем в следующий этап настройки. Тут настраивается то, когда будет срабатывать данный вариант. Нам нужно чтобы он срабатывал на термины созданного нами ранее словаря «Категории каталога». Для этого нужно:
- Из списка выбирать Taxonomy: vocabulary и жмем Добавить (Add).
- В pop-up окне выбираем наш словарь(в нашем примере Категории каталога) и жмем Сохранить (Save).
- Затем кнопку Продолжить (Continue).
- В следующем шаге оставляем все по умолчанию, поэтому жмем кнопку Продолжить (Continue). Следующий шаг нам тоже не нужен — оставляем без изменений. В итоге мы окажемся на вкладке — Содержимое (Panel content) — Варианты » Каталог » Содержимое.
- Здесь нам нужно настроить, что и где будет отображаться. Сделаем так чтобы заголовок страницы был как и у названия категории, для этого в поле title пишем %term:name.
- За тем в сером поле обведенном пунктиром в верхнем левом углу, жмем на шестеренку и выбираем Добавить содержимое (Add content). Во всплывающем окне слева выбираем пункт — Представление (Views) и добавляем наше предстовление — «Дочерние категории», в такой же последовательности добавляем еще одно наше представлением «Товар». Все последующие шаги и настройки после выбора представления просто оставляйте по умолчанию, они нам не нужны.

- На этом все, нажимаем кнопку Создать вариант (Create variant).
- Теперь перейдя по адресу имя вашего сайта/catalog вы увидите категории(Бренды). Перейдя в категорию(Бренды), вы увидите товар а также подкатегории.
Осталось дело за малым настроить внешний вид и вывод нужных вам полей в каждой вьюшке, но с этим я думаю вы справитесь.
Доброго дня! подскажите плиз как добавить описание из термина таксаномии?
Создаем в подвале или шапке вьюшки текстовое поле с php filter и туда:
<?php if (!isset($_GET['page'])) {$category = taxonomy_term_load(arg(2));echo "{$category->description}";} ?>


















