За деньги конечно темизацией занимался, но для себя руки не доходят. К чему этот пролог? Добрые люди не усложняйте себе жизнь и не будите платить веб-студиям или фрилансерам за установку джумла на хостинг. Подумайте, вы сами можете сделать себе сайт и радоваться какой вы молодец. Итак хватит вступительной речи, учимся делать сайт.
Как сейчас создаются сайты без каких-либо серьезных знаний в верстке и программировании? Для этого существует много современных платформ, которые так или иначе являются конструкторами сайтов. Наиболее популярны из них сервис Яндекса «Народ», «Гугл конструктор», ну и все знают «Укоз». Так как в данном трактате будем рассматривать создание сайта своими руками, без помощи сервисов, то начнем с создания сайта на html.
Как создать сайт в интернете на html и CMS самому и бесплатно
Чтобы иметь свою страничку в интернете в качестве своей визитки, можно сделать простой сайт на голом html и css. Большое преимущество такого сайта это быстрая загрузка, минимальные системные требования (подойдет любой хостинг в том числе и бесплатный), высокая взломоустойчивость (базу данных такой сайт не использует). Минусов тоже много, так как конкурировать с современными CMS такой сайт априори не может.
Создавать сайт на html будем в визуальном редакторе Adobe Dreamweaver CS5.5, можно и в Notepad++, но для начинающих второй вариант не подойдет. Скачайте с торрент-сайта Дримвивер и начнем ( ссылку не привожу т.к. постоянно выходят новые версии, думаю в гугле или яндексе найдете).
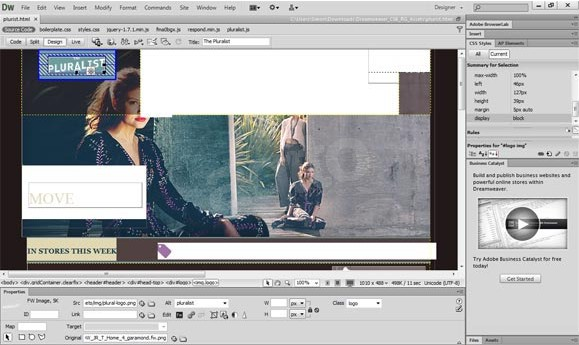
Надеюсь, что вы успешно установили Dreamweaver CS5.5 и готовы начать. У нас с вами нет цели изучать Дримвивер и все его возможности, наша главная цель это сделать простой сайт. Давайте посмотрим главный дешборд Дримвивера.

Как видите на скриншоте слева располагаются файлы с которыми вы недавно работали (будете работать), посередине тип (расширение) документа который вы можете создать, справа функции Дримвивера. Нам ведь нужен сайт на html а значит нажимаем на создать html документ. Вкратце скажу, что Дримвивер позволяет работать одновременно в режиме кода и дизайна. Далее, после того как вы кликнули на создать html документ, перед вами перед вами предстанет голый html в режиме кода и пустая страница в окне отображения дизайна.

Но наша цель это путь наименьшего сопротивления, поэтому выбираем «файл» «создать».
И видим страницу выбора макета (дизайн-верстки сайта). Выбираем тип страницы html и например фиксированный дизайн с тремя колонками .
И вот наш сайт на чистом языке гипертекстовой разметки (html) с вкраплениям таблиц каскадных стилей (css), практически готов. Выглядеть должно следующим образом, либо немного отличаться в зависимость какой фон выбрали.

Также можете переключиться на режим дизайна и уже визуально внести изменения во внешний вид. Если помимо главной страницы вам нужны и другие, просто создаете еще один файл в той же директории (папке) где находится главная страница и ссылаетесь на него как на картинке ниже указав имя файла
После того как ваша мини интернет-визитка готова, то посмотрите как она отображается в браузере (можете посмотреть используя режим интерактивного просмотра).
В конце вам нужно лишь залить файлы вашего сайта на хостинг и сайт на html готов. Вот вы сделали сайт на html сами и абсолютно бесплатно! Конечно рассказал все быстро и не во всех подробностях, потому как мало кто сейчас делает сайты на чистом html. В основном сейчас делают сайты на системах управления — CMS/CMF и тому есть разумные причины, и доводы.
Давайте создадим свой сайт в интернете на ЦМС Joomla. Бесплатной системе управления контентом
Зачем создавать сайт на ЦМС? Все до безобразия просто и логично. Если вам нужен динамический (таких большинство) а не статический сайт (на html), то вам нужно использовать ЦМС систему управления сайтом. Все современные сайты сделаны на CMS. Используются как платные движки, так и бесплатные, отдельно можно отметить студийные и самописные движки (CMS) для сайтов.
Давайте для начала сделаем небольшой обзор ЦМС и выберем подходящую для ваших целей CMS.
Платные и студийные ЦМС — если вы не планируете сами копаться в тонкостях ЦМС, её настройке и технической поддержке то выбор оптимален. Если с сайтом, что-то случится, то продавец платной CMS обязан устранить проблему (бесплатная техническая поддержка вам гарантирована). Так должно быть в идеале. К студийным относятся CMS внедряемые в основном веб-студиями, работающими на своем собственном программном обеспечении (CMS).
Они обычно гарантируют полную техническую поддержку и всяческую помощь, если, что-то выйдет из строя, но реалии заставляют меня усомниться в их безграничной порядочности. А вдруг они исчезнуть вместе со своей веб-студией. Кто вам тогда поможет? Поверьте мало кто любит копаться в чужом коде. В таком случае вы уходите в свободное плавание со своей оригинальной CMS. То же в принципе относится к самописной ЦМС.
Предлагаю остановить свое внимание на бесплатных движках массового употребления. Как ни странно бесплатное именно в этой области является правильным выбором с финансовой и логической точки зрения. Для коробочных ЦМС таких как Джумла, Друпал, Вордпресс существует огромное комьюнити и поддержка как в нашей стране так и за рубежом. Не проблема найти и скачать нужные расширения и локализовать ЦМС выбранную вами, из выше перечисленных. Советую выбрать для начального изучения Joomla или WordPress. С ними усвоить сайта строение на основе CMS будет легче, чем например начать с Друпал. Но мой субъективизм и любовь к Джумла означает, что начнем с …Joomla
Запомните нету плохой или хорошей ЦМС. Все зависит от ваших целей и возможностей (в том числе и финансовых). Так как мы только учимся отделять одно от другого, то начнем с установки и знакомства с Joomla 2.5
Установка ЦМС на примере Joomla 2.5. Установка Джумла 2.5 на Денвер 3.
Установка Джумла 2.5 на локальный хостинг Денвер 3 ни чем ни отличается от установки на реальный хостинг. В случае хостинга, вам лишь предстоит внести данные вашего хостинг аккаунта, которые вы получите сразу после регистрации у вашего хостинг-провайдера. Вам нужно запустить Денвер ( версию берите самую последнюю) — скачать денвер. Далее будем заливать файлы с помощью файлового менеджера «Тотал коммандер» (так же если у вас его нет качайте). Скачайте понравившийся шаблон на — здесь много шаблонов и расширений для Джумла (Joomla Jampstart) версии 2.5. или 3.0.
После того как вы скачали и установили Денвер 3 и Тотал Коммандер приступим к установке ЦМС Джумла 2.5.
Открываем Тотал Коммандер и перед нами два окошка, которые позволяют работать сразу с двумя локальными дисками. Откройте слева созданный Денвером локальный диск, на котором он установлен. Справа откройте архив с Jampstartom Joomla 2.5 и выберите папку с дистрибутивом. Я указал папку home в которой и будут находиться наши сайты.
На следующем шаге в папке home, с помощью горячей клавиши F 7, создадим папку с названием домена.

Далее в папке с доменом создадим папку с названием www

После нам необходимо закачать дистрибутив с Джумла 2.5 (3.0 или другую) в папку с www. Для этого давайте скопируем содержимое дистрибутива в папку с www Ctrl+a (выделить все), и нажать F 5. Копируем кликнув OK.
Теперь переходим к процессу инсталяции и полной установке Joomla 2.5 на локальный хостинг Денвер 3
Запустите ваш локальный хостинг Денвер 3, кликнув иконку «Старт» на рабочем столе. Перейдите в браузере по созданному вами домену, для вашего Джумла сайта. Итак мы видим инсталятор Joomla 2.5, его начальную страницу.

По умолчанию язык установки русский. Нажимаем далее и видим техническую информацию о CMS Joomla 2.5. Вверху показаны минимальные системные требования к apache и версии PHP. Если вы установили Денвер 3 и скачали пакет joomla 2.5, то никаких проблем быть на этом этапе не должно. Еще ниже необходимые настройки локального хостинга Вот скриншот:

Нажимаем далее и видим лицензионное соглашение
Снова далее и на этом этапе нам нужно подключиться к базе данных.

Для начала нам нужно создать новое имя базы данных, набираем в другой вкладке адресной строки браузера localhost/Tools/phpmyadmin/index.php. И попадаем в панель управления базами данных Денвер 3.
Кликаем по вкладке Базы данных. Теперь создадим новую базу данных для Joomla 2.5
Все наша база данных создана и мы возвращаемся в инсталятор Джумла 2.5
- Тип используемой базы данных любой например: MySQLi
- Имя сервера базы данных: localhost
- Имя пользователя: root
- Имя базы данных: joomla (или другое, какое вы создали)
Все эти настройки характерны лишь локальному хостингу Денвер 3. На реальном хостинге подключение происходит абсолютно также, разница только в вносимых данных.

Кликаем «далее» и попадаем в настройки доступа по протоколу FTP. Данный шаг можно смело пропустить. После нас ждет предпоследний этап установки Joomla 2.5, Даем название нашему сайту, выбираем будет ли наш сайт включен для пользователей (на денвере ставьте радио-кнопку на включить и все), введите почту сайта, логин, пароль и обязательно установите демо данные.
Далее удаляем инсталятор ( папка installation в корне сайта ) и переходим на сайт.
Панель администратора также доступна по адресу ваш_домен.ру/administrator (набираем естественно в строке браузера)
Вот собственно и все. Ваш сайт на CMS Joomla 2.5 готов, теперь главное научиться с ним работать. Это тоже не так сложно как может показаться на первый взгляд. В дальнейших статьях я покажу как управлять и работать с ЦМС Джумла 2.5.