В данной статье речь пойдёт о сайтах, которые разработчики создают вручную, т. е. верстают.
Статья предназначена для пользователей, знакомых с HTML и CSS. Также желательно знать хотя бы основы Adobe Photoshop
Одним из этапов создания реального сайта, является создание PSD шаблона. Можно ещё встретить такие названия как макет, дизайн или исходник.
Шаблон заказывается дизайнеру. Дизайнер рисует макет в программе Adobe Photoshop и сохраняет его в формате PSD.
Что такое PSD формат?
Для лучшего понимания можно привести простой жизненный пример. В детстве все клеили аппликации. Вырезали из бумаги домик – наклеили. Вырезали ёлочку – наклеили. И так до тех пор, пока работа не готова.
А теперь можно представить ситуацию, при которой фигурки вырезали, разложили на листе в нужных местах, но ещё не приклеили. Так вот PSD формат файлов, можно сравнить с аппликацией, на которую ещё не приклеили фигурки, но расположили их в нужном порядке.
Благодаря этому каждую такую «фигурку», а точнее каждый отдельный фрагмент шаблона можно сохранять как отдельную картинку, которую потом можно использовать на сайте.
Вот макет страницы, которая будет создана.

После того как у нас есть готовый шаблон в форматеPSD можно перейти непосредственно к вёрстке
- Создать папку, в которой будет храниться вёрстка, например «Сайт».
- В папке «Сайт» создать папку для изображений, например img.
- В папке «Сайт» создать папку для стилей, например css.
- Теперь необходимо запустить программу Adobe Photoshop и в ней открыть psd файл. Отсюда необходимо «вытащить» все изображения, которые будут использоваться на сайте.
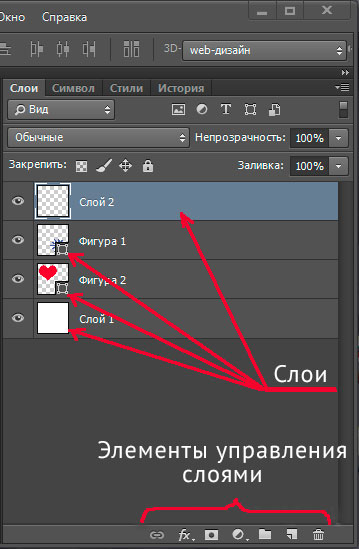
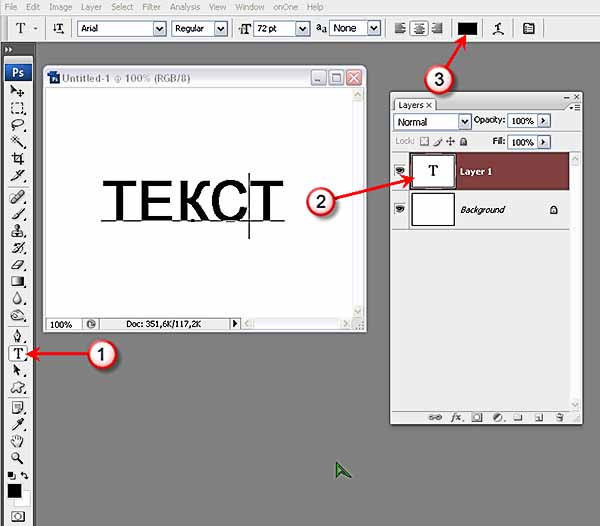
Здесь необходимо обратить внимание на кнопку «Слои».

Это кнопка включает и выключает окошко со слоями. Слои – это и есть те самые не склеенные детали аппликации. Слои для удобства распределены по папкам, которые можно сворачивать и разворачивать. Принцип работы почти тот же что и в проводнике Windows.
Первым делом все папки лучше свернуть. Разворачивать по мере необходимости.
Теперь можно начать «вытаскивать» картинки
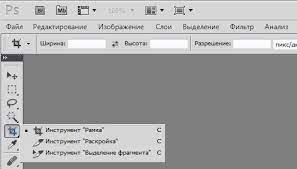
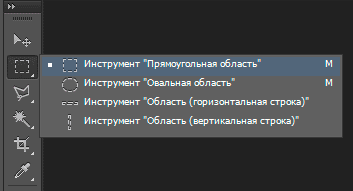
Первым делом нужно выбрать инструмент рамка. Затем выделить только ту часть, которая ограничивает логотип сайта

Теперь можно начать «вытаскивать» картинки
Первым делом нужно выбрать инструмент рамка. Затем выделить только ту часть, которая ограничивает логотип сайта

После этого нажать клавишу Enter. Всё кроме выделенной области будет отрезано.

Теперь можно убрать фон. Для этого нужно отключить слой с фоном.
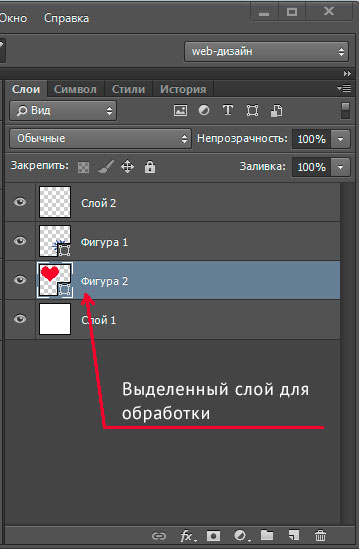
С целью быстрого поиска нужных слоёв можно выполнить следующие действия:
- выбрать инструмент «Перемещение»
- Включить для выбранного инструмента настройки «Автовыбор» и «Группы слоёв»
- Выполнить щелчок по любому объекту (в частности по белому фону). Слой с этим объектом станет активным

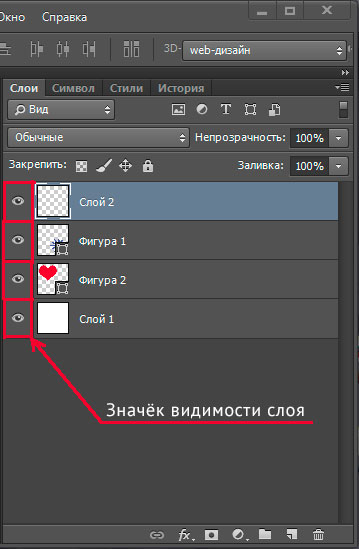
Здесь слой назван «Фигура 2». Щелчком по изображению глаза слой становится невидимым.

Однако остаётся ещё два слоя, которые также необходимо отключить. Действия аналогичные.
Теперь можно сохранять. Для этого необходимо выполнить следующие действия
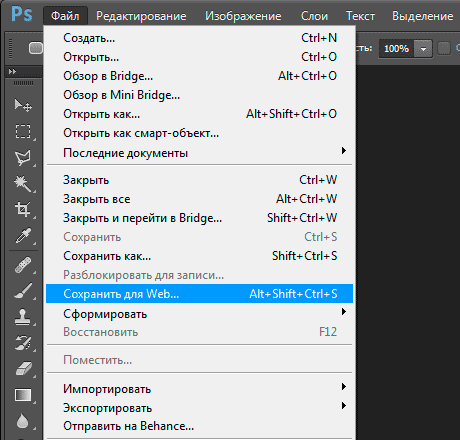
Файл – Сохранить для Web

Выбрать из 4 предложенных вариантов, а из предложенных второй. Расширение выбрать gif. Нажать кнопку Сохранить.
Имя файла logo.gif. Файл сохранить в папку img. Туда следует сохранять и остальные изображения.
Если качество не устраивает, то можно сохранить в формате png-8 или png-24.
Можно следовать таким принципам:
- фотографическое качество – jpg
- фотографическое качество с прозрачным фоном– png-8, не устроило качество – png-24
- мало цветов в изображении – gif
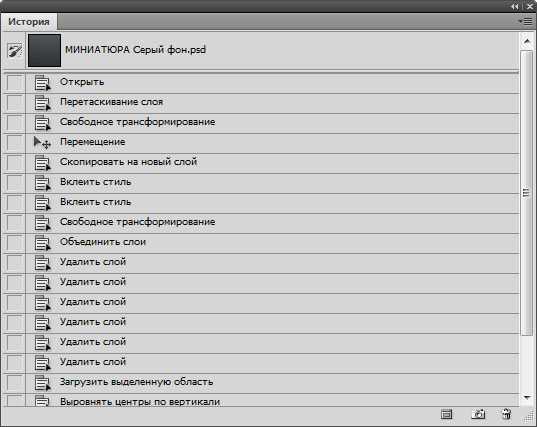
Для того, чтобы вернуть первоначальный вариант до обрезки, нужно открыть окно история

Выполнить щелчок по названию файла и установить подходящий масштаб.
Аналогичным образом сохраняются другие изображения.
Группу собак можно сохранить на прозрачном фоне. Так впоследствии будет проще поместить на страницу, например другую группу собак. Можно сохранить с фоном «шапки» сайта.
То же самое касается изображения лапы, которое появляется при наведении на пункт меню
Остальные изображения – по желанию. Можно на белом, можно на прозрачном.
Здесь следует выбирать вариант сохранения очень аккуратно, потому, что в psd исходниках нередки изображения с плохо обработанными краями. Вот пример:

Изображение было сохранено на прозрачном фоне. Однако при просмотре его на чёрном – видны плохо обработанные края. Но при использовании светлого фона – этот дефект может быть незаметен.
Для фона нужно будет вырезать маленькую картинку, которая заполнит страницу как кафельная плитка. Однако в этом примере фон не является повторяющимся. Поэтому лучше найти похожую картинку. А можно попробовать подобрать, вырезая из фона различные фрагменты.
Начало вёрстки. Обёртка. Шапка сайта.
Вёрстка будет рассмотрена с использованием HTML5 и CSS3.
В папке своего сайта нужно создать HTML файл. Например index.html.
В папке css создать файл style.css.
Кроме этого, в папке css необходимо поместить файл reset.css со следующим кодом
/*
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Дело в том, что разные браузеры для одного и того же тега могут иметь различные настройки. Для обеспечения кроссбраузерности их необходимо сбросить. Предложенный выше код разработан Эриком Майером.
Сначала в index.html следует написать основные теги.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>GUABI Natural</title>
<link href="css/reset.css" rel="stylesheet" type="text/css">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Для тега в стилях <body> нужно установить фон.
Как уже говорилось, фон здесь не повторяющийся. Поэтому рациональнее будет подобрать любой похожий.
Стиль:
body{
background-image: url(../img/bg.gif);
}
Теперь нужно создать обёртку сайта – блок в котором будет помещаться всё содержимое.
HTML:
<body>
<div id="wrapper">
wrapper
</div> <!--wrapper-->
</body>
Рядом с закрывающим <div> в комментариях написан идентификатор блока. Со временем тегов <div> станет много, и может возникнуть путаница. Будет непонятно где какой div закрывается.
Также внутри блока находится слово wrapper. Оно там находится временно. Цель – во время вёрстки видеть блок и отличать его от остальных. По этой же причине в стилях блоку будет временно дан какой-нибудь светлый фон.
Для установки стилей необходимо знать его ширину и отступы сверху и снизу. Для измерения можно в Adobe Photoshop инструментом «Прямоугольная область» выделить изображение сайта от правого до левого края. Высота не важна.

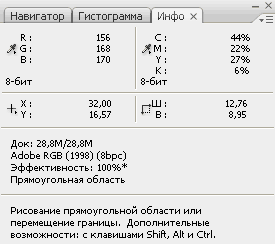
Высота не важна. Ширину можно увидеть в окне «Инфо»

Получилось 964px.
Аналогичным образом, только уже важна высота выделенной области, а не ширина, измеряются отступы сверху и снизу.
Получилось 100px сверху и 85px снизу.
Таким способом определяются любые расстояния в исходнике.
CSS:
#wrapper {
width: 964px;
margin-top: 100px;
margin-right: auto;
margin-bottom: 85px;
margin-left: auto;
background-color: #FF9;
}
Справа и слева установлены отступы auto. Благодаря этому блок выравнивается по центру.
Теперь создаётся «шапка» сайта. В Adobe Photoshop необходимо измерить её высоту.
HTML:
<div id="wrapper">
<header>
</header>
wrapper
</div> <!--wrapper-->
CSS:
header{
height: 400px;
}
Этот блок состоит из двух частей. В первой части логотип и ссылки, во второй собаки и слоган.
Для первой части создаётся ещё один блок.
<header>
<div id="header1">
</div> <!--header1-->
</header>
Высота этого блока 100px. Цвет фона – белый. И ещё объекты внутри этого блока будут двигаться позиционированием. Поэтому понадобится установка свойства position: relative.
#header1 {
background-color: #FFF;
height: 100px;
position: relative;
}
Внутри этого блока следует поместить блок с изображением-логотипом. Это изображение можно сделать ссылкой на главную страницу.
<div id="header1">
<div id="logo"><a href="index.html"><img loading="lazy" decoding="async" src="img/logo.gif" width="265" height="95" /> </a></div>
</div> <!--header1-->
В стилях можно указать размеры этого блока. Можно не указывать, если для блока не планируется использовать фон отличный от белого.
#logo {
height: 100px;
width: 282px;
}
Следующий компонент – это контакты и время работы.
HTML:
<div id="header1">
<div id="logo"><a href="index.html"><img loading="lazy" decoding="async" src="img/logo.gif" width="265" height="95" /> </a></div>
<div id="cont">
+0(000)000-00-00 (Skype) <br />
ежедневно с 9-00 до 22-00
</div> <!--cont-->
</div> <!--header1-->
В стилях нужно будет установить размер текста, цвет и шрифт.
#cont {
font-size: 18px;
color: #40453f;
width: 250px;
}
Для определения размера текста, шрифта и цвета в Adobe Photoshopможно выбрать инструмент «Горизонтальный текст» и выполнить щелчок по нужному тексту. В панели свойств можно увидеть размер и шрифт. Цвет указывается в прямоугольнике.

Щелчок по прямоугольнику вызовет палитру цветов.
Здесь можно скопировать шестнадцатеричный код цвета.
Кроме этого блок нужно будет передвинуть. Лучше всего делать это с помощью позиционирования. Для <div id=»cont»> родителем является <div id=»header1″>. Поэтому для <div id=»header1″> уже было установлено свойство position: relative.
Для <div id=»cont»> нужно установить position: absolute и указать каким образом происходит смещение
#cont {
font-size: 18px;
color: #40453f;
width: 250px;
position: absolute;
top: 50px;
right: 40px;
}
Отступы можно измерить в Adobe Photoshop способом, рассмотренным ранее.
Остались в этой части ссылки на вход и регистрацию.
HTML:
<div id="reg-vhod">
<a href="#" id="reg">Регистрация</a>
<a href="#" id="vhod">Вход</a>
</div> <!--reg-vhod-->
Сначала указываются стили для <div id=»reg-vhod»>. Здесь нужно установить ширину блока, высоту, фон, закруглённые углы и позиционирование.
#reg-vhod {
background-color: #dde2e0;
height: 27px;
width: 683px;
border-radius: 0px 0px 30px 30px;
position: absolute;
top: 0px;
right: 0px;
}
Ссылки на регистрацию и вход целесообразно сделать блочными элементами, установив свойство display: block, и поместить в нужные места позиционированием.
#reg,#vhod {
position: absolute;
top: 5px;
font-size: 14px;
color: #b1b8b5;
display: block;
}
#reg {
left: 20px;
}
#vhod {
right: 20px;
}
Можно для ссылки, на которую навели сделать особенный стиль, чтобы добавить динамики. Очень часто убирают подчёркивание. Или наоборот. Подчёркивания нет, а при наведении оно появляется.
#reg:hover,#vhod:hover{
text-decoration: none;
}
Следующий компонент – это нижняя часть «шапки» сайта.
HTML:
</div> <!--header1-->
<div id="header2">
<img loading="lazy" decoding="async" id="dogs" src="img/dogs.png" width="488" height="260" >
<div id="slogan">
Здоровое питание <br />
для Ваших <br />
Лучших друзей!
</div> <!--slogan-->
</div> <!--header2-->
</header>
Оба блока (dogs и slogan) нужно подвигать позиционированием по аналогии с предыдущими блоками. Для слогана ещё устанавливается свойство line-height. Оно служит для увеличения межстрочного интервала
CSS:
#dogs{
position: absolute;
left: 40px;
bottom: 0px;
}
#slogan{
font-family: "Times New Roman", Times, serif;
font-size: 36px;
color: #FFF;
text-align: center;
width: 350px;
position: absolute;
top: 80px;
right: 51px;
line-height: 55px;
}
На этом пока все.
Навигация
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Каталог</a></li>
<li><a href="#">Доставка</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Личный кабинет</a></li>
</ul>
</nav>
В style.css для тега < ul > маркеры убирать не надо. Они уже убраны в reset.css. Для этого тега стоит установить лишь выравнивание по центру.
nav ul{
text-align: center;
}
Для каждого элемента списка нужно установить высоту, а также свойство display: inline-block. Последнее для того, чтобы блочные элементы выстроились в одну линию как линейные.
nav ul li{
height: 27px;
display: inline-block;
}
Ссылку необходимо сделать блочным элементом, т. к. для неё отступ сверху.
nav ul li a{
background-color: #7fc56b;
font-size: 18px;
color: #FFF;
text-decoration: none;
display: block;
border-radius: 0px 0px 10px 10px;
padding: 5px 30px 5px 70px;
}
Для ссылки, на которую навели указатель мыши нужно отображать изображение лапы. Можно изменить цвет текста.
nav ul li a:hover{
color: #CCC;
background-image: url(../img/lapa.png);
background-repeat: no-repeat;
background-position: 25px 2px;
}
Вот и все наше меню готово. Вот мы и добрались до основной части сайта где собственно и будет находиться вся информация — это контент и правая часть.
Контент и правая часть
И так от слов к делу, приступим к верстке следующего фрагмента сайта – контент и правая часть. Контент и боковая часть помещаются в один блок.
<div id='content'>
<section>
контент
</section>
<aside>
боковая часть
</aside>
</div> <!--content-->
В <section> помещается основной текст с изображениями. В <aside> — содержимое правой части сайта.
К обоим блокам необходимо применить свойство float. Одному установить атрибут left, другому right.
#content{
padding-top: 10px;
padding-right: 20px;
padding-bottom: 60px;
padding-left: 30px;
}
section{
width: 645px;
float: left;
}
aside{
width: 245px;
float: right;
}
Отступы указаны для #content. Сто сделано для того, чтобы свойство padding не увеличивало фактическую ширину для <section> и <aside>. Сейчас на сайте вроде бы всё нормально.
Однако, если увеличить в одной из колонок количество строк, то получится следующее.
HTML:
<section>
контент<br>
контент<br>
контент<br>
контент<br>
контент<br>
контент<br>
контент<br>
</section>
Для лучшего понимания местоположения каждого фрагмента блокам #content, <section> и <aside> желательно установить временно фоновый цвет.
CSS:
#content{
padding-top: 10px;
padding-right: 20px;
padding-bottom: 60px;
padding-left: 30px;
background-color: #3FF;
}
section{
width: 645px;
float: left;
background-color: #F9C;
}
aside{
width: 245px;
float: right;
background-color: #6F6;
}
Свойство float позволяет установить обтекание блока текстом. Что и происходит в данном примере. Для корректного отображения нижней части сайте обтекание необходимо отменить. С этой целью создаётся пустой блок с CSS свойством clear:both.
HTML:
</section>
<aside>
боковая часть
</aside>
<div class="clear"></div>
CSS:
.clear {
clear: both;
}
Теперь фоны можно убрать. Только для # wrapper установить белый
CSS:
#wrapper {
width: 964px;
margin-top: 100px;
margin-right: auto;
margin-bottom: 85px;
margin-left: auto;
background-color: #FFF;
}
#content{
padding-top: 10px;
padding-right: 20px;
padding-bottom: 60px;
padding-left: 30px;
}
section{
width: 645px;
float: left;
}
aside{
width: 245px;
float: right;
}
Далее необходимо вставить текст.
<section>
<h2>Здоровое питание для ваших Лучших друзей!</h2>
<p><img loading="lazy" decoding="async" class="float-left" src="img/food1.png" width="283" height="346" />GUABI Natural -это профессиональный высококачественный сухой корм Супер-Премиум класса для Ваших животных</p>
<p>Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта.Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. </p>
<h2>Важнейшие компоненты</h2>
<p>Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта.Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта.</p>
<img loading="lazy" decoding="async" class="float-left" src="img/food2.png" width="302" height="376" />
<p>Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта.Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта. Тестовый текст для проверки шрифта.</p>
<p class="bold-center">GUABI Natural – это рецепт сбалансированного и богатого всеми питательными веществами корма, необходимого для удовлетворения ежедневных потребностей Ваших питомцев</p>
</section>
CSS:
section p,section h2{
font-size: 14px;
color: #655e5e;
padding-top: 8px;
}
section h2{
text-align: center;
}
.float-left{
float: left;
}
.bold-center{
font-weight: bold;
text-align: center;
}
В правой части есть три одинаковых блока. Отличаться будут только лишь наполнением. Здесь очень удобно применение классов.
HTML:
<aside>
<div class="right-block">
<h3>Миска питомца</h3>
<img loading="lazy" decoding="async" src="img/dogplate.gif" width="241" height="204" />
<p class='link'><a href="#">в миске питомца<br />товаров на: 0 рублей</a></p>
</div> <!--right-block-->
<div class="right-block">
<h3>Наши новости</h3>
<br /><br /><br /><br /><br /><br /><br /><br />
</div> <!--right-block-->
<div class="right-block">
<h3>Наши акции</h3>
<br /><br /><br /><br /><br /><br /><br /><br />
</div> <!--right-block-->
</aside>
Тег <br /> применяется для того, чтобы видеть блоки в том виде, в каком они выглядят в дизайне.
CSS:
.right-block {
width: 241px;
border-right-width: 2px;
border-left-width: 2px;
border-right-style: solid;
border-left-style: solid;
border-right-color: #dcdedd;
border-left-color: #dcdedd;
}
.right-block h3{
color: #FFF;
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
font-family: "Times New Roman", Times, serif;
font-size: 23px;
background-color: #7fc56b;
}
.right-block p{
font-size: 14px;
color: #655e5e;
padding: 8px;
}
.right-block p.link{
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}
.right-block p.link a{
font-family: "Times New Roman", Times, serif;
font-size: 23px;
color: #666060;
}
.right-block p.link a:hover{
text-decoration: none;
}
.right-block:last-child{
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #dcdedd;
}
В стилях заранее установлены свойства для абзацев потому, что блоки в будущем будут заполняться.
Для последнего блока псевдоклассом .right-block:last-child установлена нижняя граница.
HTML код нижней части очень прост
<footer>+0 (000)000-00-00 (Skype) E-mail : ___@mail.ru</footer>
CSS:
footer {
font-size: 30px;
color: #f3f7f1;
text-align: center;
padding-top: 25px;
padding-bottom: 10px;
background-color: #7fc56b;
}
На этом все. Если у вас остались вопросы задавайте их в комментариях.

















